- About -
I'm a software engineer with a background in procurement and project management. I have experience working directly with customers to help meet and exceed their goals. I'm always looking for new ways to increase my skill set and bring an increased value to those I work with.

- Skills -
HTML5 | CSS | JavaScript | jQuery | Bootstrap | Git | Git Hub | Express | NodeJs | MongoDB | NoSQL | React | Ruby | Ruby on Rails | SQL | Next.js | PostgreSQL | Svelte
- Projects -

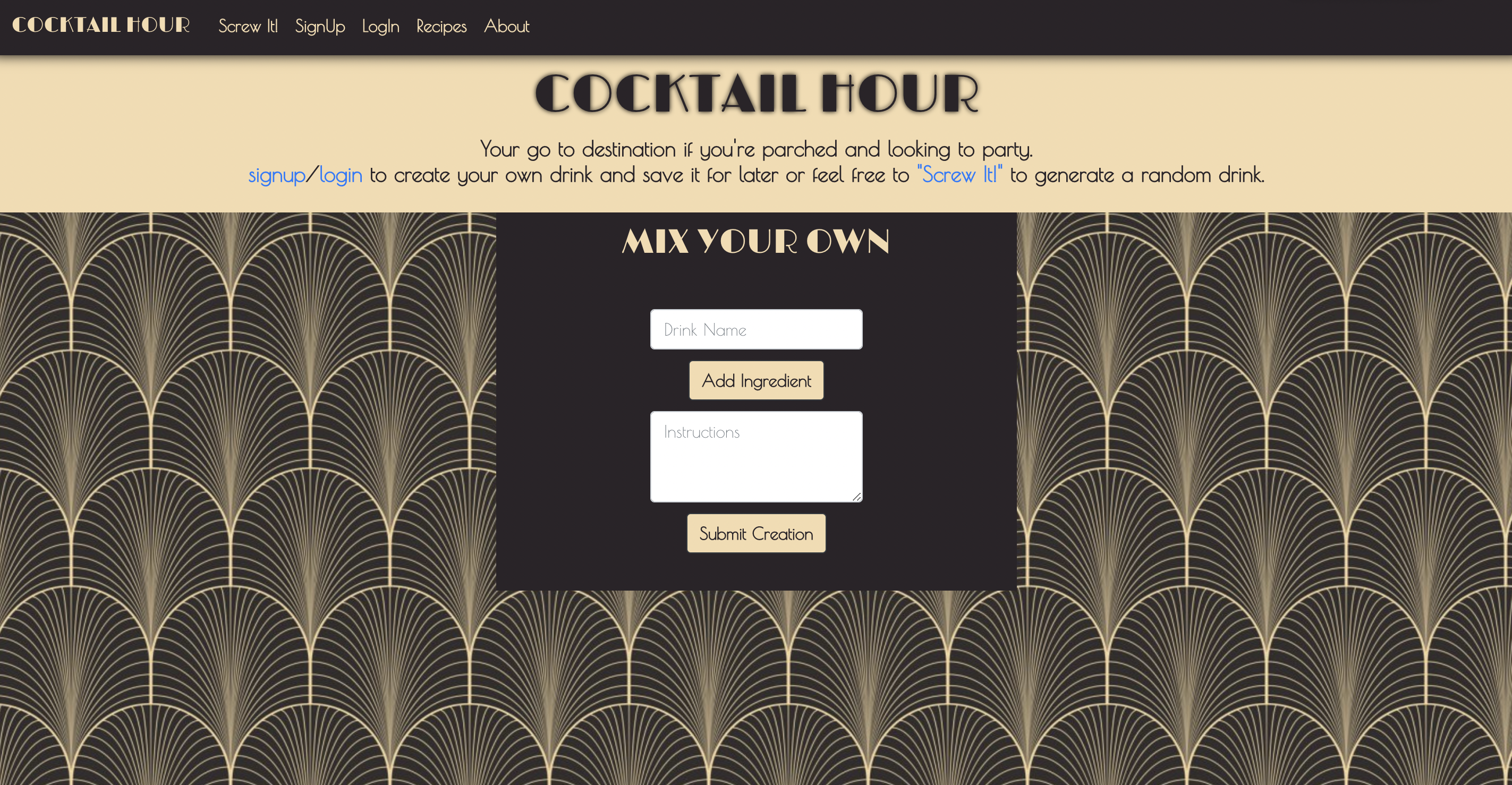
Cocktail Hour
GitHubLive DemoCocktail Hour is a web application where users can login in to add and save their own drink creations or search a third party API for new beverages.
HTML | CSS | javaScript | React | Express | Node.js | Bootstrap | Heroku | MongoDB | Netlify

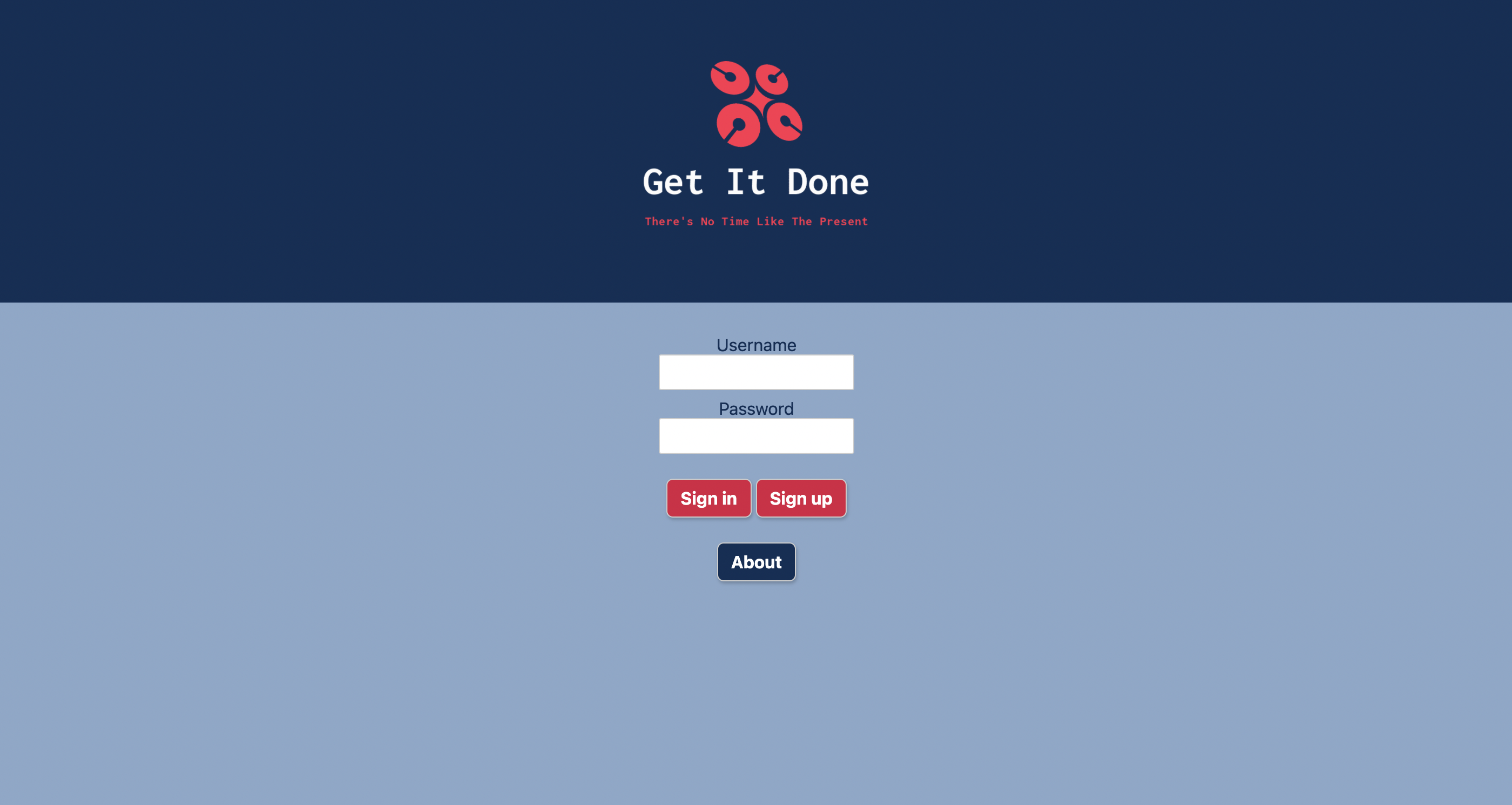
Get It Done
GitHubLive DemoGet It Done is a todo app that utilizes many of the Svelte features and functionalities. Users can sign up and log in for full CRUD capabilites on their todo lists. Svelte features include slot, bind, transitions, and reactive declarations. There's also neat loading animation built with CSS and JS in the Loader component.
HTML | CSS | javaScript | Svelte | Netlify

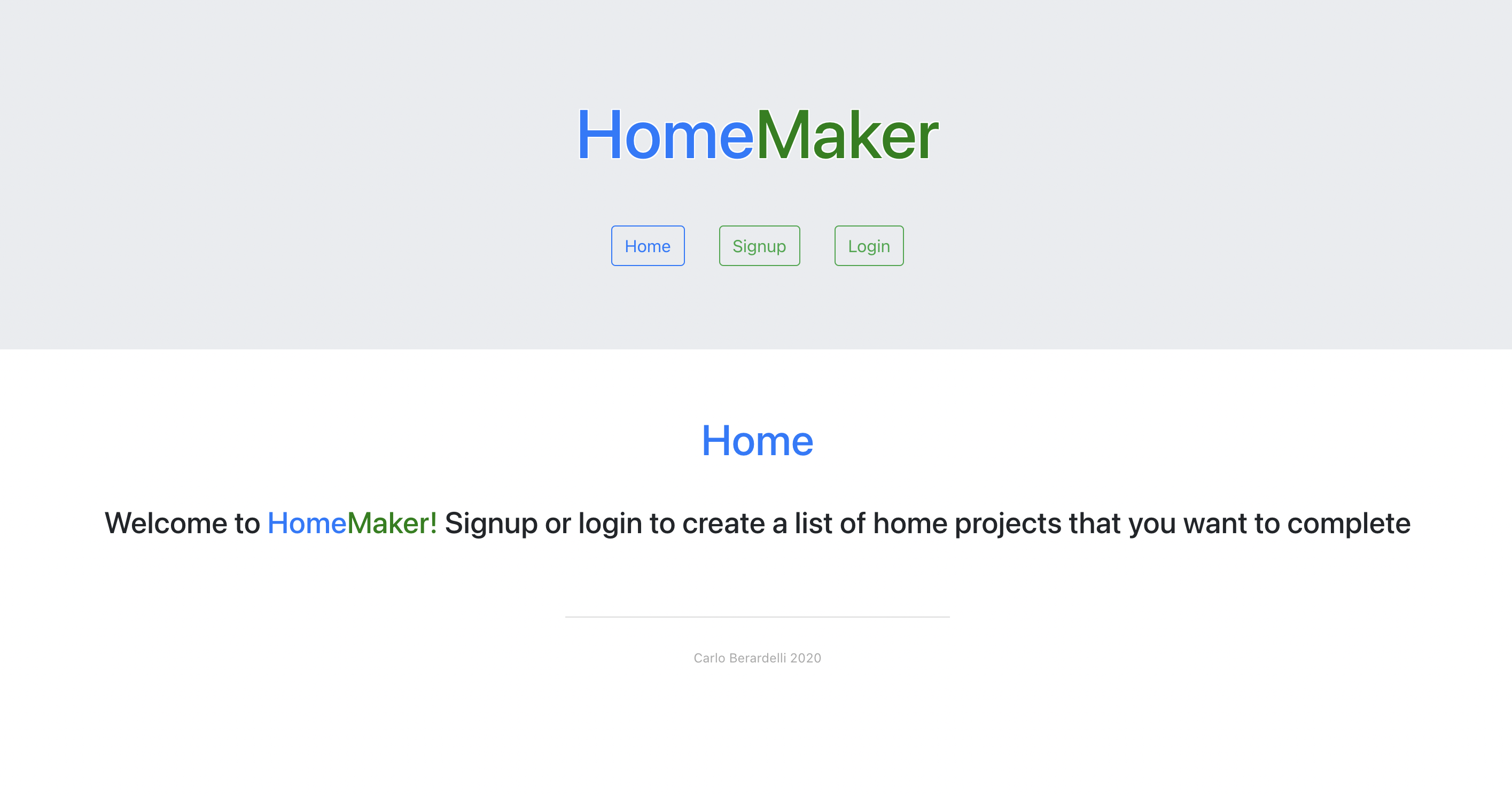
Home Maker
GitHubLive DemoHome Maker is a web application where users can login in to add, edit, and save their home improvement projects.
HTML | CSS | javaScript | React | Ruby | Ruby on Rails | Bootstrap | Heroku | PostgresQL | Netlify

Issa Joke
GitHubLive DemoSometimes you need a joke in a pinch, or you hear a joke you like, but then forget. Fret not, Issa Joke is the web app you didn't know you need. When arriving on the site, you can see jokes that users (and potentially yourself) have created and shared. You can sign up and log in to post your own jokes to the page as well.
HTML | CSS | javaScript | React | Express | Node.js | MongoDB | Heroku

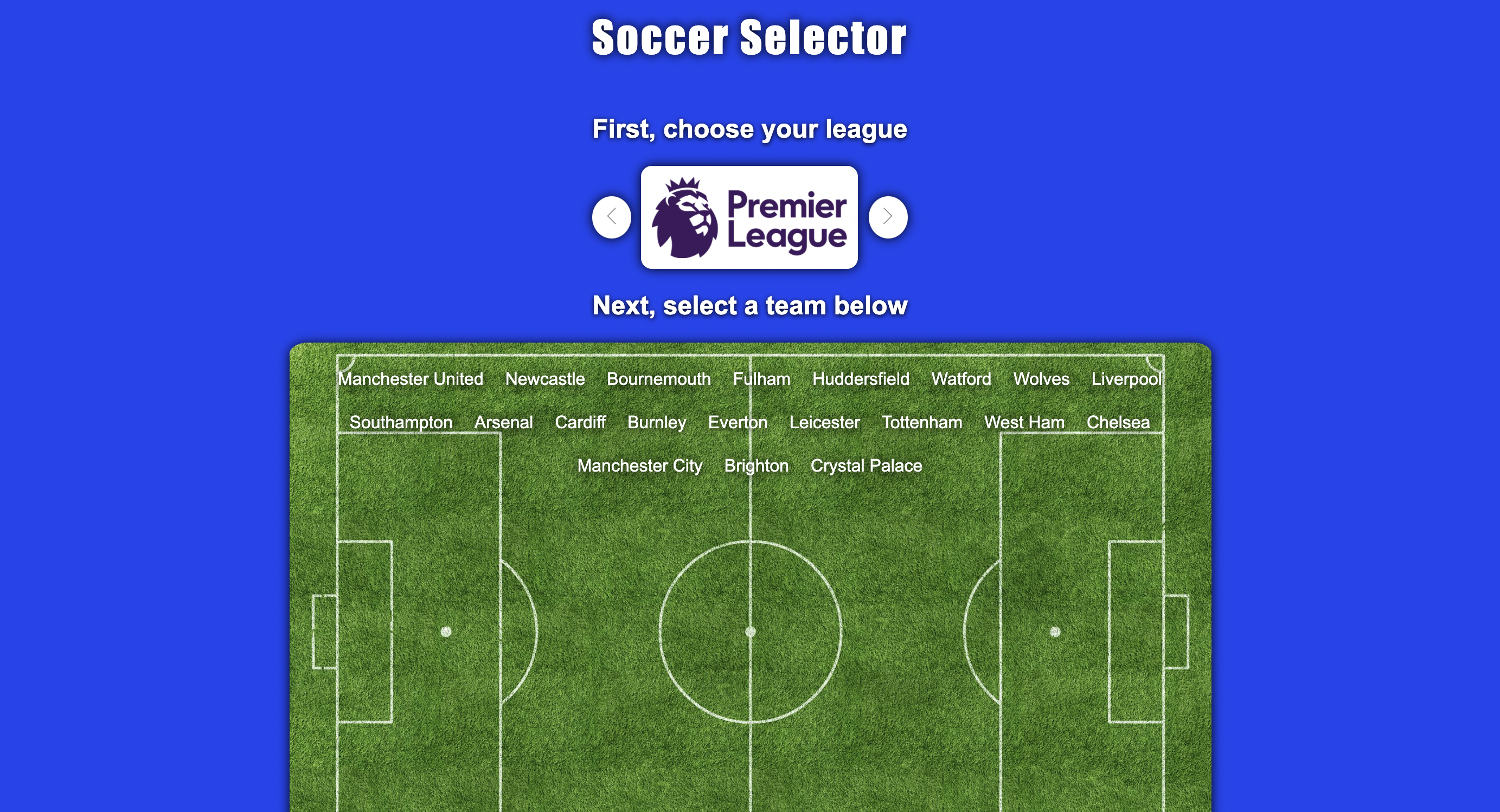
Soccer Selector
GitHubLive DemoA web application used to navigate through the top 5 soccer leagues in Europe to find information on individual teams. Users begin by clicking through a carousel of league logo images. Once a league is selected, the teams of that league populate on the field below. You can then click on a team to generate a modal with that team's info, which is imported from a third party API.
HTML | CSS | javaScript | AJAX | Heroku